Вы любите мастерить красивые, оригинальные вещи своими руками?
И решили поделиться своими идеями со всем миром на нашем сайтике! Ура! Мы очень рады принять Вас в нашу команду!
С радостью примем и опубликуем на сайте все Ваши личные идеи с описанием и фото, лучше — пошаговыми, и непременно качественным фото готового изделия. 🙂 Пусть о Ваших идеях узнает мир! 😀
Присылайте письма на почту:
sunny.savva@mail/ru
dibrov_p@bk.ru
Хотя Вы можете сами опубликовать вашу статью, если имеете опыт публикации статей на сайте в WordPress.
Если же пробуете написать что-то на сайте впервые, — для Вас это небольшое руководство.
Итак, Вы зарегистрировались на сайте.
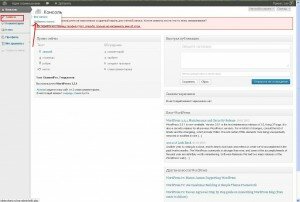
Заходим в администраторскую консоль, введя свое имя пользователя и пароль, который Вы придумали (посложнее!!!). ВНИМАНИЕ! Никогда не ставьте галочку «запомнить пароль»! Лучше запишите его себе в блокнот. Запомнить – это удобно, но неполезно с точки зрения безопасности сайта.
И вот Вы зашли в консоль и горите нетерпением поскорее опубликовать свою первую запись!
Слева в меню выбираем Записи – Добавить новую. (чтобы просмотреть скрины, нажимайте на них. Чтобы вернуться к статье, нажимайте «Назад» в браузере).
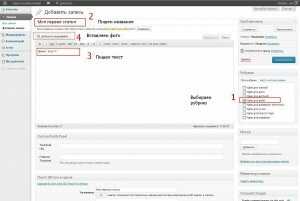
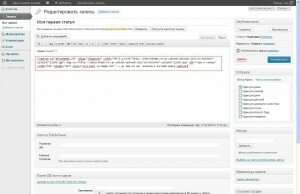
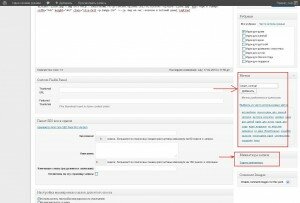
Появляется вот такое окошко с полями для названия, для самой статьи, рубриками и т.п. Давайте разберемся, что за чем делать.
1. Сначала справа выбираем одну (!) рубрику, в которую, по вашему мнению, следует отнести Вашу идею: для дома, дачи и т.п. Ставим галочку.
2. Затем в поле для заголовка пишем название статьи, для примера – «Моя первая статья».
3. Теперь можно написать (или скопировать из документа на компе) текст Вашей статьи. Напишем пока что «Привет!».
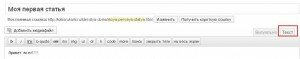
Обратите внимание, в редакторе можно работать в двух режимах: Визуально и Текст (то есть html).
Если Вы немного знакомы с html, смело работайте там, для меня это привычней. Вот такая панелька имеется с кнопками форматирования текста:
b – жирный;
i – курсив;
link – ссылка, ну и так далее.
Если же Вы новичок в написании статей на сайте, тогда Вам, возможно, удобней будет работать в визуальном редакторе, где вся разметка не в виде кодов, а очень даже наглядно. И картинки сразу видно, и шрифт.
4. Кстати о картинках. Какая же идея без иллюстраций? Посмотрим, как вставить в статью фото.
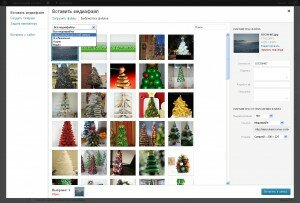
Над редактором есть кнопка «Добавить медиафайл». Вот её-то мы нажимаем. Открывается окошко, в которое можно перетащить мышкой фото с компьютера. Что мы и делаем.
Выбираем «загруженные для данной записи», чтобы не путаться в фотках.
В полях Заголовок и Текст (справа) пишем название картинки и что на ней изображено. Можно написать еще Подпись под фото.
Выбираем справа внизу Выравнивание «По центру», Ссылка – «Нет».
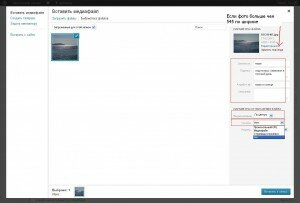
Очень желательно загружать фото не более 545 пикселей по ширине, иначе они просто не влезут в сайт.
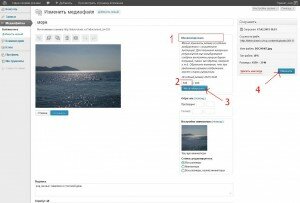
Если же загрузили больше, исправим. Нажимаем кнопку Редактировать рядом с фото…
Открывается новое окно, где можно изменить картинку. Нажимаем «Масштабировать» и вводим размер по ширине, высота выставится автоматически. Затем нажимаем «Обновить», закрываем окно и возвращаемся ко вставке картинки.
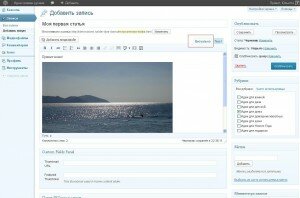
Выбираем полный размер и нажимаем Вставить в запись.
Готово! Картинка появилась в записи, вот так она выглядит в виде кода.
Не забывайте периодически Сохранять запись (справа).
Статья готова, но минуточку, подождите публиковать (хотя и хочется!). Нужно еще парочку штрихов.
Спускаемся от редактора вниз.
5. Выставляем метки, выбрав из тех, что уже есть, или добавив свои, если такое у нас впервые. По меткам легко находить статьи на одну тему.
6. Под метками задаем миниатюру, она будет показываться на главной странице сайта. Нажимаем «Задать миниатюру», попадаем в уже знакомую галерею, где выбираем фото и нажимаем «Использовать как миниатюру».
7. Заполняем поля СЕО-все-в-одном. Заголовок – это название Вашей статьи, Описание – кратко о чем она, Ключевые слова – и так понятно.
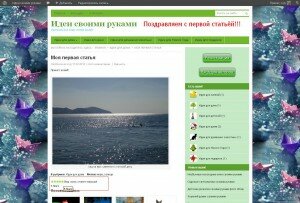
8. Вот теперь идем вверх и нажимаем… вначале Сохранить», затем – Просмотреть! Вот так выглядит статья. Все в порядке. Можно вернуться в редактор и нажать наконец синюю кнопку Опубликовать.
Поздравляем!!! А теперь не забудьте проголосовать за свою публикацию, нажав внизу звездочки (лучше 5), и пригласите на сайт своих друзей полюбоваться и сделать то же самое.
Если остались вопросы, пишите: yuliya.sawwa@yandex.ua
Я Юльетта, автор на этом и не только этом сайтике:)
Постараюсь ответить на Ваши вопросы.
Загрузка...

































Пообщаемся? :)